Aquí te cuento como impactar y mejorar tu web en los resultados de búsqueda para aumentar tu CTR en Google con diferentes tipografías de letras.

Hace mucho tiempo, en algún lugar y en una conversación de Telegram 😀
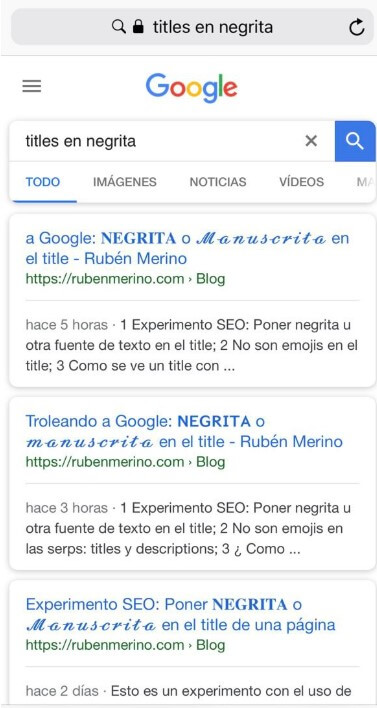
Un compañero (que no quiere que le nombre) realizando búsquedas random sobre su sector, vio un resultado de búsqueda que le llamo especialmente la atención.
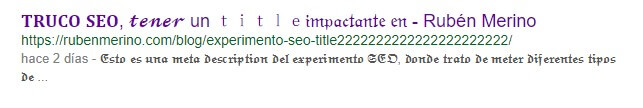
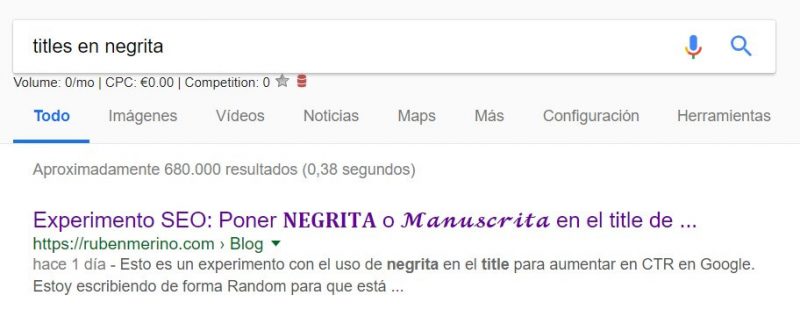
Se trata de un una web que en los resultados de búsqueda de Google, su título, mostraba algún carácter en negrita. Desde es momento, empezamos a investigar y conseguimos introducir en los titles y description de Google diferentes tipo de fuente troleando los resultados de búsquedas y haciendo más llamativo nuestro títulos en las SERPs.
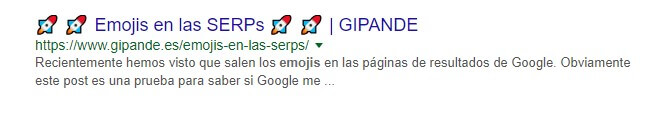
¡No son emojis! aquí te enseño como introducir emojis en las SERPs
Debo destacar que este experimento no se basa en copiar o pegar emojis en los titles o las descriptions. Si quieres introducir emojis en las metas de tu página lo tienes fácil, tan solo visita está página de emojis, copia y pega el código del emoji en la meta de tu página para obtener resultados como este:

Cómo opitmizar tu title con diferentes fuentes de letra
El experimento empezó el 29 de junio y he estado probando con diferentes tipos de letra, por suerte o por desgracia, he detectado que Google no es capaz de leer todos los formatos o tipos de fuente con los que he probado. Os dejo algunas capturas de cómo fue la evolución del experimento:

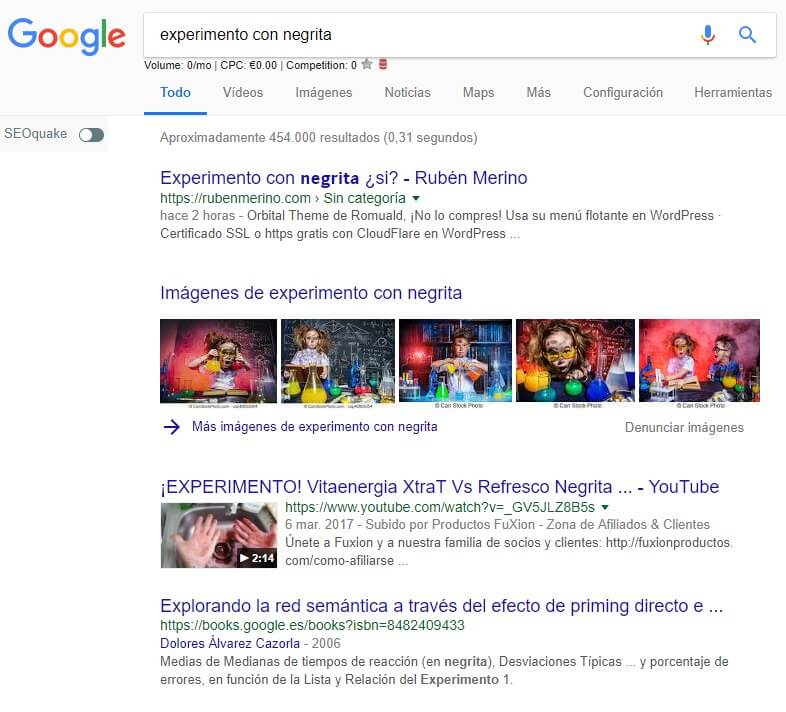
Esta fue una de las primeras pruebas en las que conseguí meter un palabra en negrita, aunque realmente no es el tipo de letra de Google en negrita; Google usa el tipo de letra arial, sans-serif; para mostrar los resultados de búsquedas, en este caso, el tipo de letra es Arial, Monaco, Consolas, monospace.

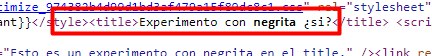
Cómo puedes ver, en el código fuente de la página, en el title no existe ningún carácter ni código html dentro de las etiquetas <title></title> y Google es capaz de interpretar ese texto.

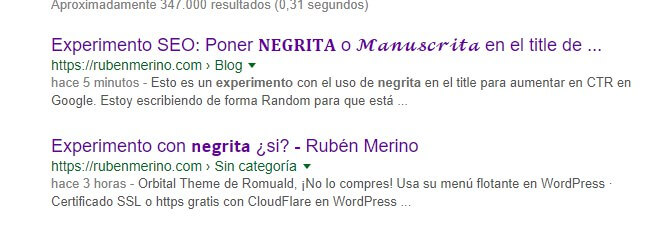
Después, empecé a probar con diferentes fuentes de letra y voilà:

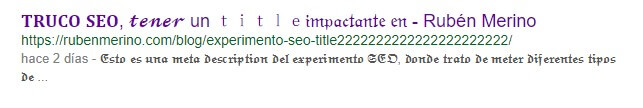
Fueron muchos los intentos y este es uno de los resultados con diferentes tipos de letra en un mismo title:

Sacrificando la versión móvil
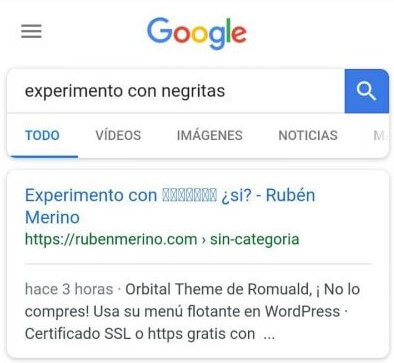
Cómo experimento fue divertido, el punto de inflexión en el subidón fue cuando empecé a comprobar los resultados desde las versiones móviles. Al principio usaba el inspector de Chrome para simular los resultados en una versión móvil y ¡funcionaba!, más tarde, haciendo pruebas desde mi smartphone, un Xiaomi, llegó la decepción encontrándome con esto:

Lo llamativo es que no todos los dispositivos muestran esos cuadritos que en este caso si son ilegibles. Por ejemplo en un Iphone X me encontré con esto:

Algunos dispositivos móviles aceptan los caracteres especiales y está basado en la versión del Sistema Operativo o navegador, seguiré investigando…
Entonces, ¿cómo puedo optimizar el title?
Finalmente, este experimento esta basado en el tipo de codificación de caracteres. La codificación de caracteres es el método que permite convertir un carácter de un lenguaje natural en un símbolo de otro sistema de representación, como un número o una secuencia de pulsos eléctricos en un sistema electrónico, aplicando normas o reglas de codificación.
Super truco SEO para tener un title y description impactante en GoogleRubén merino
La forma de poner diferentes tipos de letras en los resultados de Google es convirtiendo los caracteres ASCII a formato Unicode e introducirlo en el title o la description de tu página. Para facilitar la labor, he encontrado un convertidor de texto para que empieces a realizar pruebas, tan sólo, escribe tu texto, conviértelo en formato Unicode, copia y pega en la etiqueta correspondiente de tu página.
Propongo que usemos los comentarios para compartir experiencias y sobre todo, seguir investigando para encontrar una solución para las versiones de móviles que no muestran esta codificación.



Rubén, pimpollo! Me ha molado el artículo ;)
𝕡𝕦𝕖𝕤 𝕙𝕒𝕓𝕣á 𝕢𝕦𝕖 𝕡𝕣𝕠𝕓𝕒𝕣𝕝𝕠…
gracias!!
La pregunta interesante sería, ¿Interpreta Google estos caracteres como símbolos o de textos?
Entiendo que si son caracteres de símbolos, no valdría de nada para posicionar más que para agregar una palabras extras para el CTR.
He visto varias Webs haciendo la implementación y ninguna en top 5 de la desechos
Hola Neudys, estoy haciendo pruebas al respecto. En cuanto pueda publicaré los resultados. Te puedo adelantar que te sorprenderás!
𝒚 𝒄𝒐𝒎𝒐 𝒕𝒆 𝒉𝒂 𝒊𝒅𝒐?
Hola Rubén, nos interesa mucho probar esto para el título que aparece en google de nuestra web: emora.es
Pero… no tenemos ni idea de dónde pegar esto. Es un wordpress.
¿Podrías explicarnos?
Muchas gracias!
muy bueno tu articulo hermano, saludos desde venezuela. feliz año nuevo
Genial esa herramienta de Unicode Text Converter, estoy como niño en Disneylandia, voy a usarla un montón… Saludos.
Muy buen artículo, voy a probar lo del Unicode
𝓶𝓮 𝓰𝓾𝓼𝓽𝓪𝓪𝓪𝓪𝓪
Hola, yo no uso WordPress, hago mis propios diseños y no he podido hacer funcionar lo que explicas aquí en mi 𝗣𝗔𝗚𝗜𝗡𝗔 𝗪𝗘𝗕 aunque en la base de datos se guarda bien, después en la página me aparecen ????? en donde debería aparecer el texto formateado en unicode. ¿Cómo se puede solucionar esto? Por cierto, la página está preparada para UTF-8
Muchas gracias por la información, acabo de ponerle en el title de mi web, a ver cuando veo el cambio :)
Hey! Quick question tһat’s totally off topic. Ⅾο you know һow to make
ʏօur site mobile friendly? Ⅿy site looks weird wһen browsing fгom my iphone 4.
І’m trying to fіnd a template օr plugin tһаt miցht bе
aƄⅼe tо correct thіs issue. If ʏou have any recommendations, рlease
share. Many thankѕ!
Hola.
Me gustaría saber que tal el uso de negritas en los títulos y subtítulos de los artículos. ¿Influyen en el SEO? ¿Es sólo por estética? Muchas gracia y enhorabuena por el blog. Saludos!
He probado a poner emojis y emoticonos en el title pero veo que en las SERPs no siempre se ven. Además, depende del navegador (Chrome, Firefox, Safari) se ven o no. Es indudable que utilizando emojis o negritas vas a destacar, pero te arriesgas a que no se vean siempre.
Muy buen artículo, voy a probar lo del unicode