La importancia de simplificar la información: Screaming Frog y Page Speed la combinación perfecta
Screaming Frog es una de las herramientas imprescindibles en SEO, facilitando el análisis de los diferentes aspectos on-page de un sitio web. En este artículo, nos centraremos en una de sus funcionalidades agregadas en octubre de 2019: la inclusión de la API de PageSpeed Insights de Google. Esta integración nos permite extraer información sobre el rendimiento a nivel velocidad de carga de sitios web de forma granular por cada un de las páginas del portal y tener los datos en bruto y a modo bulk.

Aunque Screaming Frog ofrece un análisis detallado de las métricas de cada página, es casi imposible obtener una visión global del rendimiento del sitio web. Esto se debe a que las métricas se presentan página por página, lo que dificulta evaluar la totalidad del sitio y proponer acciones de mejora de manera eficiente.
Para abordar esta limitación y simplificar el proceso de análisis, he creado un Excel gratuito que integra los datos de Screaming Frog con la API de PageSpeed Insights. Este Excel permite visualizar de manera clara y concisa las métricas de rendimiento de forma general, así como identificar iniciativas de mejora priorizadas basadas en el impacto y número de páginas afectadas. Por supuesto este es mi criterio que no quiere decir que sea el tuyo.
Los datos nos deben facilitar la información necesaria para respaldar las decisiones que nos ayuden a implementar las iniciativas de mejora en el performance de un sitio web, por eso es importante:
- Facilitar el proceso de percepción e interpretación de la información.
- Tomar decisiones en base a los datos obtenidos en función de unos criterios que se establecerán en consenso con los equipos técnicos, en mi caso y personalmente, impacto vs esfuerzo.
- Proporcionar la información adecuada para la realización de la tarea a todas las áreas implicadas destacando el potencial de mejora y estar alineados en unos objetivos conjuntos.
El objetivo de este excel es eficientar el proceso simplificación la información.
Toma decisiones en base a los datos obtenidos de tu análisis y prioriza tus acciones en base a su impacto vs esfuerzo.
Rubén Merino
¿Qué necesito para auditar las Core Web Vitals con Screaming Frog? PageSpeed API Screaming Frog
Para auditar las métricas devueltas por el Pagespeed Insights de Google necesitas:
- Generar una API del Pagespeed Insights. Puedes obtenerla de aquí. Si no sabes de que te hablo descubre todos los pasos para generar una API.
- Screaming Frog con una versión superior la versión 12 o superior.
- Tener licencia de uso de screaming frog si tu sitio web supera las 500 URLs.
¡Sólo esto!
Configurar la Pagespeed Insights Api en Screaming Frog
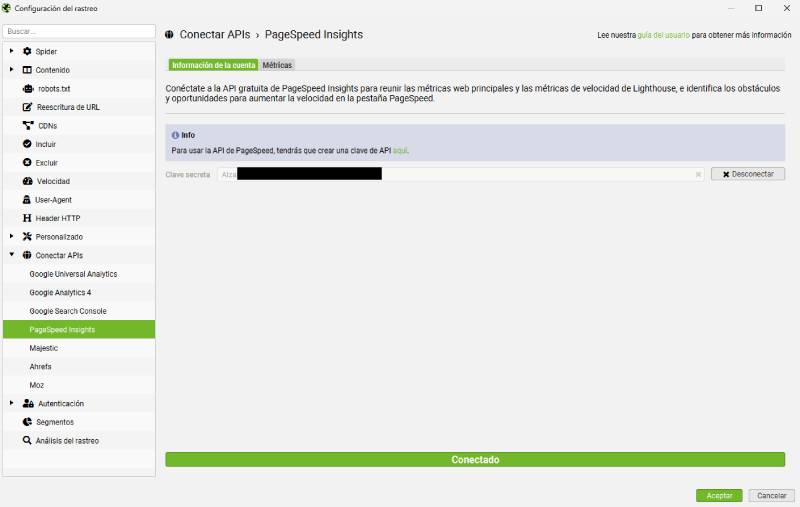
- En Screaming Frog dirígete a Configuración
- Conectar APIs
- PageSpeed Insights
- En el recuadro donde pone clave secreta, introduce la clave generada en Google Developers
- Si todo ha ido bien, la herramienta te devolverá un mensaje como “conectado”

Es el momento de empezar a crawlear el sitio web que vas a analizar.
Exporta el informe del PageSpeed Insights desde Screaming Frog
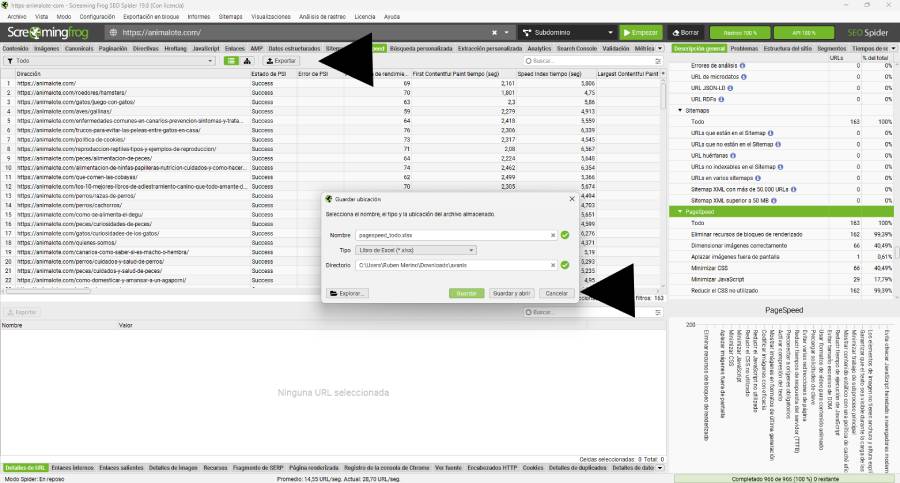
Una vez el proceso en la barra de rastreo y la barra de la API hayan llegado al 100%, ya tienes el crawl disponible para empezar a procesar los datos.
Dirígete al informe de PageSpeed y selecciónalo, después pincha en exportar. Asegúrate que en tipo de archivo tienes seleccionado “Libro de Excel (*.xlsx).

Es el momento de exportar a un excel los datos obtenidos del rastreo del un sitio web con la Api del PageSpeed conectada.
Vete al excel de análisis WPO y pega los datos obtenidos
- Animalote.com es el sitio web analizado.
- Abre este Excel gratis para evaluar el WPO de un sitio web.
- Genera una copia y guardala en tu unidad.
- En el excel de tu unidad elimina los datos de las celdas de la pestaña de Matriz WPO. No elimines la hoja, romperás las fórmulas.
- Abre el excel descargado de Screaming Frog con los datos del análisis de velocidad de carga y copia toda la información al portapepeles.
- Vete al excel de WPO y pega en Matriz WPO la información.
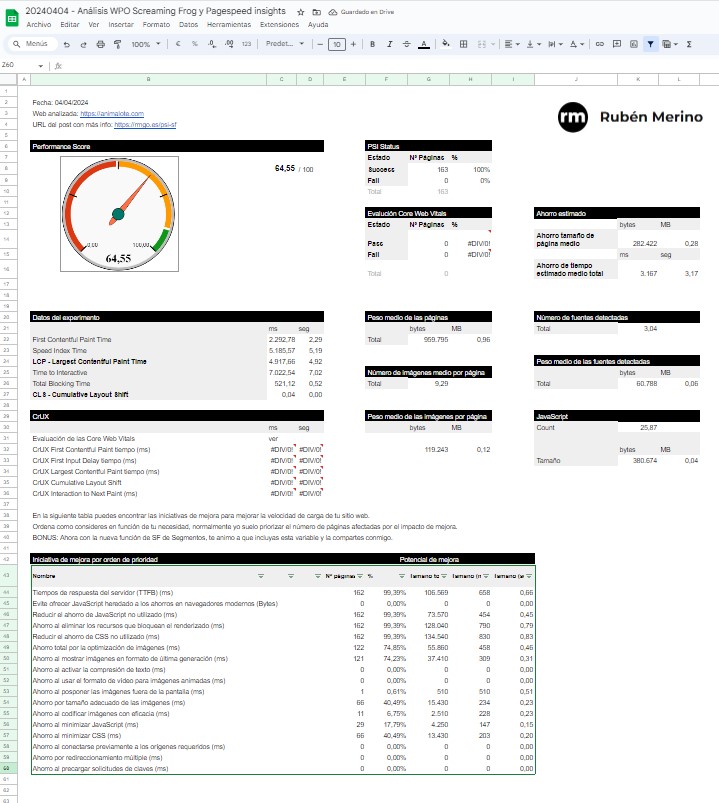
En la pestaña de Insights tendrás la información con los datos de tu sitio web ya que el excel de auditoría de velocidad de carga está autoformulado.
¡Es el momento de mejorar tu WPO!
Por cierto, me gustaría saber que opinas y si te sirve de ayuda o te inspira, por favor, déjame un comentario que me hacen mogollón de ilusión.

Los datos que está evaluando este Excel son:
- Performance score medio del site
- PSI Status
- Evalucación de las Core Web Vitals
- Ahorro estimado en MB y en segundos
- Datos de las métricas del experimento
- Peso medio de todas las páginas del site
- Número de imágenes medio por página
- Peso medio de las imágenes por página
- Número promedio de fuentes detectadas en el portal
- Peso promedio de las fuentes detectadas
- JavaScript count
- CrUX
- Tabla con las iniciativas de mejora priorizadas por número de páginas afectadas, tamaño e impacto en segundos.



Este Excel es una pasada. Con tu permiso voy a compartilo con mi comunidad seo. Me parece muy acertado para entender los datos que devuelve el pagespeed en el análisis con screaming frog porque la realidad es que con tanta información es imposible enterarse de algo.
Gracias amigo!
¿Y qué tal si combinamos Screaming Frog con Google Analytics para más datos? 🤔
¿Alguien ha probado estas herramientas para mejorar la velocidad de carga web? Opiniones, por favor.
¡Me parece genial simplificar la info! ¿Alguien más ama analizar tiempos de carga?
¡Interesante forma de optimizar tiempos de carga web! ¿Alguien ha probado esta técnica? 🚀
Este excel lo uso a diario para evaluar las páginas web de mis clientes. Es lo mejor que he visto para resumir la información que te devuelve Screaming Frog porque no hay quien se entere de algo.
Buen aporte!
¡No sabía que Screaming Frog podía hacer tanto! ¡Increíble herramienta para análisis web!